Guten Tach!
Im ersten Teil habe ich ein paar Tools vorgestellt, mit denen man eine WordPress-Seite schneller machen kann…man würde ihr sozusagen um 10:30h einen Kaffee bringen. Was aber wenn sie vor Trägheit noch nicht einmal aus dem Bett kommt? Ist sie vielleicht zu schwerfällig? Haben wir zuviele Plugins an Bord? (Aber ich brauche doch alle 47 davon!). Müssen wir mal nachsehen…
Eine Spurensuche mit Sherlock McWoyng.
P3 (Plugin Performance Profiler)
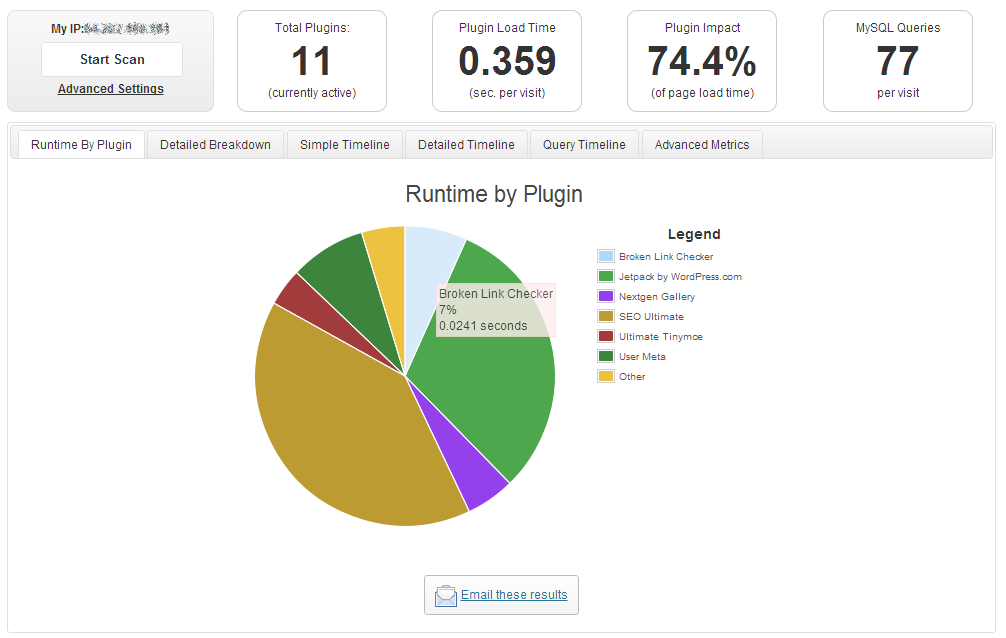
Eigentlich war dieses Plugin immer mein Favorit…man konnte genau sehen, welches Plugin wieviel Performance an sich reißt.
Nur leider funktioniert das ganze nicht mehr, zumindest nicht be mir…P3 scannt sich ausschließlich selbst, und mittlerweile erhalte ich nur noch PHP-Fehler. Im Support-Forum scheint niemand zu antworten. Schade.
Muß also eine Alternative her!
Alternative List
Ich suche eine Alternative zu P3 mit der Seite
Alternativen zu P3
Simple Debug
Nein, bringt mir leider nichts…ich sehe alle möglichen Informationen, aber kann nicht feststellen, welches Plugin die Site ausbremst. Also weitersuchen…
Performance Profiler
Bringt mir leider auch nichts. Schade.
Also gut…there is obviously no easy solution…also müssen wir tiefer graben. Fragen wir doch das Insekt unseres Vertauens:
Firebug
Firebug öffnen, Rechtsklick auf die Seite und „Element untersuchen“, dann „Netzwerk“, Seite neu laden und mal nachsehen.
Aha!
Ach nee!
Wow!
Man sieht, daß sich die Startseite mit Google Maps verbinden möchte…was sie aber gar nicht bräuchte, weil es auf der Startseite gar keine Karte gibt! und das kostet wertvolle (Milli-)Sekunden.
Muß ich in dem Karten-Plugin abschalten! Die Stelle finden, an der der Google-Maps-JavaScript-Code eingebunden wird, und dann eine Abfrage machen, damit auf der Startseite keine sinnlose Map-Abfrage stattfindet. Etwa in der Art von:
Vorher:
$binde_kartenlink_ein;
Nachher:
if ($seite_auf_der_ich_bin != "Startseite")
{
$binde_kartenlink_ein;
}
Gut…das mache ich jetzt mal.
*ärmelhochkrempel*
Fortsetzung folgt…