Mit dieser Anleitung habe ich es einfach so geschafft, ein WordPress 3.2.1 auf 4.9.8 upzudaten. Hat einfach so geklappt, ohne das geringste Problem! 🙂
Author Archives: woyng
WooCommerce-Snippets
Hier sammle ich Links zu kleinen Codeschnipseln, mit denen man in WooCommerce interessante Sachen machen kann:
DSGVO#5 – Cookie-Nervbox online erstellen
Wer ein modernes System wie WordPress hat, kann ja ganz einfach mit einem entsprechenden Plugin eine Cookiebox erstellen. Aber was ist mit Besitzern selbstprogrammierter Seiten, oder z.b. älteren CMS- oder Shopsystemen wie OScommerce?
Dafür gibt es jetzt eine einfache Lösung: https://cookieconsent.insites.com
Das Online-Tool generiert ein paar Zeilen Code, die dann einfach vor den schließenden </ head > eingeklebt werden, mit vielen vielen Möglichkeiten und Farben. Sehr empfehlenswert!
DSGVO#4 – Nützliche Plugins
Hier noch ein paar sinnvolle Plugins zur DSGVO:
- WP GDPR Compliance
Erstellt Checkboxen und Infotexte neben Kontaktformularen - Disable Comments
Überall die Kommentarfunktion entfernen - Ginger – EU Cookie Law
Erstellt eine Cookie-Nervbox und blockiert auch tatsächlich viele Cookies, wenn der Benutzer auf „Nein“ klickt - Antispam Bee
Perfekter Ersatz für das datenschutzkatastrophale Akismet.
Es müssen bei der Biene nur die 3 Optionen links unten abgewählt werden.
Ich habe zusätzlich noch (links mitte) „“ deaktiviert…man weiß ja nie…
DSGVO#2 – Emojis und Gravatare entfernen
In WordPress 4.x (ich glaube 4.2) sind Emojis hinzugekommen. Die befinden sich auf einem zentralen Server.
Sind schnell ausgebaut: In die functions.php folgendes eintragen:
/* Entfernt die Emojis/Scripte/Styles im Frontend */
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
/* Entfernt die Emojis/Scripte/Styles im Backend */
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
Gravatare werden zentral über einen Server von Automattic zusammengeführt. Datenschutzrechtlich auch sehr bedenklich.
Sind aber auch schnell deaktiviert:
Einstellungen -> Diskussion: unten den Haken bei „Avatare benutzen“ wegmachen und speichern.
DSGVO#1 – Cookies, Quellen und Tracker
OK, denn mal los mit der DSGVO-Konformitäts-Orgie.
Zuerst würde ich mal rausfinden, welche Cookies, Quellen und Tracker eigentlich derzeit auf meiner Seite unterwegs sind. Wie geht das?
1.) Cookies in Mozilla:
- in die Developer Tools gehen: Rechte Maustaste irgendwohin und dann auf Q drücken. Jetzt sollte etwas raus- oder aufklappen.
- Cookies müssen erst aktiviert werden. Dazu auf das kleine Zahnrad klicken (in dem, was gerade geklappt ist) und bei „Standard-Entwicklerwerkzeuge den Haken bei „Speicher“ setzen. Jetzt taucht in der oberen Leiste der Punkt „Speicher“ auf.
- Jetzt links „Cookies“ wählen, dann tauchen sie auf. Seite evtl. neu laden.
Jetzt kann man schön sehen, woher die Cookies und andere kommen. In der Spalte „Domain“ steht’s drin. Eigene Kekse, mit meiner eigenen Domain drin, kommen direkt aus meiner Küche, sind also ok…die brauche ich vermutlich alle, damit WordPress richtig läuft. Meistens unverzichtbar.
Cookies von anderen Domains sollten so wenige wie möglich auftauchen.
2.) Quellen in Chrome:
- Seite öffnen, rechte Maustaste, unterster Punkt „Prüfen“
- Klappt was raus. Oben 3. Punkt von links „Sources“.
- Wie bei den Cookies…alles was links auftaucht und nicht „meinedomain.de“ ist sollte uns zum Handeln und Entfernen veranlassen.
3.) Tracker mit Ghostery (Plugin für Mozilla und Chrome):
- Fast selbsterklärend. Aktivieren, und dann sieht man oben rechts entweder einen kleinen sympathischen Geist mit Nummer drin oder rechts unten eine violette Box oder Kreis mit Nummer drin. Draufklicken, dann sieht man Details.
Aller Wahrscheinlichkeit nach sind es bei Cookies, Sources und Trackern dieselben Kandidaten, die da auftauchen.
Viele davon sollte man rausschmeißen, wenn man mit den Folgen leben kann. Google-Schriftarten…kann ich darauf verzichten? Ja? Dann raus damit.
Was gäbe es noch?
- fonts.googleapis.com: Google-Schriftarten. Die kann man ausbauen und lokal speichern…siehe hier
- maps.googleapis.com: Google Maps. Sollten auch ausgebaut werden,und evtl. durch OpenStreetMaps ersetzt. Artikel folgt.
- facebook.com oder ähnliches: Dito. Muß (sollte) raus. Mit großer Wahrscheinlichkeit ist es die Facebook-Sharebox oder -Likebox.
- twitter, googleplus, etc…das hat sicher mit nicht konformen Sharebuttons zu tun. Durch Entfernung einer tpypischen Sharebutton-Leiste (Facebook, Twitter, Google+ und Xing) und ersetzen durch den gesetzestreuen Shariff kann man auf einen Schlag die meisten Fremdcookies loswerden.
So…jetzt aber…was sollte man nicht entfernen?
ad.irgendeinwerbenetzwerk.com, googleaddingsbums etc.: Wenn man das entfernt kriegt man keine Werbeeinnahmen mehr. Und daß Werbevermarkter auf ihr Geschäftsmodell (inkl.Tracking) verzichten ist nicht zu erwarten.
Also was tun?
Ich könnte mir vorstellen, daß es ein „berechtigtes Interesse“ im Sinne der DSGVO ist, nicht pleite zu gehen, wenn man von Werbeeinnahmen abhängig ist.
Ich habe keine Ahnung, ob das richtig oder falsch ist und kann deshalb auch keine Beratung bieten (schon gar keine Rechtsberatung).
Aber ich denke es ist das Beste, wenn man diese Tracker, Cookies etc. nicht entfernt und, in der Datenschutzerklärung darauf hinweist, erklärt was sie tun, und den Vermerk „berechtigtes Interesse“ dazuschreibt.
DSGVO#3 – Google-Fonts lokal speichern
Bei eingebetteten Google Fonts sollte das meiner Meinung nach in der Datenschutzerklärung erwähnt werden („Berechtigtes Interesse“), denn Google trackt ganz bestimmt IP-Adresse und Referrer (und wer weiß was nicht noch alles).
Man kann die Google Fonts aber auch lokal kopieren und damit das Tracking verhindern. Das geht so:
-
- Nachsehen, um welche Fonts es sich handelt.Ich kann das ganz gut im Quelltext sehen, indem ich nach fonts.googleapis.com suche. Dann finde ich einen oder mehrere Links, die etwa so aussehen:
http://fonts.googleapis.com/css?family=Architects+Daughter:400|Patua+One:400&subset=latin.
Hier handelt es sich um die beiden Schriftart Architects Daughter und Patua One je mit einer „Dicke“ von 400 und dem Zeichensatz latin.
Die müssen wir uns jetzt holen und lokal speichern. Dazu gibt es eine schöne Anleitung, es wird sogar ein Plugin erstellt, das wir dann bei uns hochladen können: https://www.news47ell.com/how-to/host-google-fonts-locally-wordpress/
- Jetzt müssen wir nur noch den früheren Aufruf der Fonts bei fonts.googleapis.com entfernen. Aber wo ist der versteckt?Hier stehen ein paar Möglichkeiten dazu:
https://stackoverflow.com/questions/29134113/how-to-remove-or-dequeue-google-fonts-in-wordpress-twentyfifteen
Bei Standard-Themes (Twentyfifteen etc.) scheint es auszureichen, den Font-Aufruf mit z.B.
wp_dequeue_style ('twentyfifteen-fonts');
auszubauen. (der 2. Link oben zu Stackoverflow, 1. Antwort)Wenn das nicht klappt: Es gibt ein Plugin, das genau das tun soll. Es heißt Remove Google Fonts ReferencesWenn das auch nicht klappt, würde ich den gesamten PHP-Code meines Themes (Child und Parent) nach „googleapis“ oder „fonts“ durchsuchen. Irgendwo ist da eine Funktion. Raus damit und // davorgesetzt. - Nachsehen, ob der Aufruf zu fonts.googleapis.com im Quelltext verschwunden ist
- Wenn nicht…ist vielleicht ein Caching-Plugin aktiv?
- Nachtrag zum Theme AVADA:
Hier ist es etwas komplizierter. Die Fonts können wie oben beschrieben ausgebaut und lokal installiert werden, dann sind sie aber immer noch im Quelltext mit einer Google-Verlinkung sichtbar Was auch immer AVADA da tut, es ist (wie immer) kompliziert, umständlich und langsam. Meine Lösung ist, daß in den Avada-Schriftarten-Einstellungen die entsprechende Schriftart ausgewählt sein muß, die dann auch benutzt wird (und lokal gespeichert sein sollte).
- Nachsehen, um welche Fonts es sich handelt.Ich kann das ganz gut im Quelltext sehen, indem ich nach fonts.googleapis.com suche. Dann finde ich einen oder mehrere Links, die etwa so aussehen:
DSGVO-Tips und Tricks
Hier erscheinen jetzt demnächst ein paar Dinge und ToDos und Fundstücke im Bezug auf die DSGVO, die für mich Sinn machen, und die ich so oder so ähnlich auch umgesetzt habe.
Das kann man keinesfalls als Rechtsberatung bezeichnen, denn ich weiß manchmal selbst nicht so genau, ob die Dinge, die ich umsetze, jetzt richtig oder falsch sind.
Im Bereich DSGVO und Datenschutz kann man derzeit eine große Verunsicherung und ein gefährliches Halbwissen feststellen, gepaart mit einer massiven Panik, je näher der 25.05.2018 rückt.
OK, ich fang dann gleich mal an.
- Google Fonts lokal speichern
Alle WooCommerce-Hooks grafisch dargestellt
WordPress schneller machen #2: Performance-Bremsen ermitteln
Guten Tach!
Im ersten Teil habe ich ein paar Tools vorgestellt, mit denen man eine WordPress-Seite schneller machen kann…man würde ihr sozusagen um 10:30h einen Kaffee bringen. Was aber wenn sie vor Trägheit noch nicht einmal aus dem Bett kommt? Ist sie vielleicht zu schwerfällig? Haben wir zuviele Plugins an Bord? (Aber ich brauche doch alle 47 davon!). Müssen wir mal nachsehen…
Eine Spurensuche mit Sherlock McWoyng.
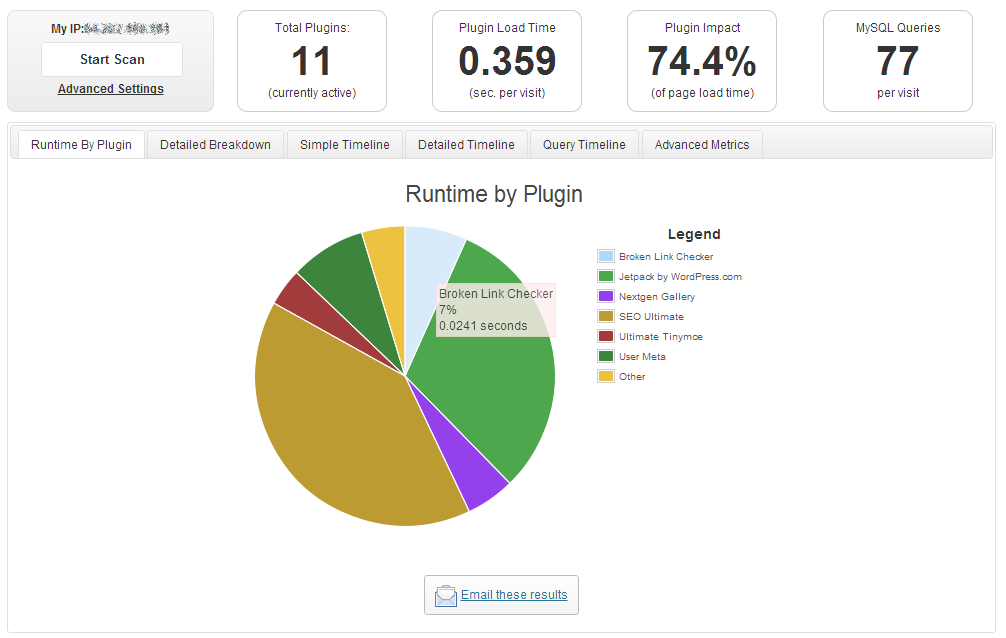
P3 (Plugin Performance Profiler)
Eigentlich war dieses Plugin immer mein Favorit…man konnte genau sehen, welches Plugin wieviel Performance an sich reißt.
Nur leider funktioniert das ganze nicht mehr, zumindest nicht be mir…P3 scannt sich ausschließlich selbst, und mittlerweile erhalte ich nur noch PHP-Fehler. Im Support-Forum scheint niemand zu antworten. Schade.
Muß also eine Alternative her!
Alternative List
Ich suche eine Alternative zu P3 mit der Seite
Alternativen zu P3
Simple Debug
Nein, bringt mir leider nichts…ich sehe alle möglichen Informationen, aber kann nicht feststellen, welches Plugin die Site ausbremst. Also weitersuchen…
Performance Profiler
Bringt mir leider auch nichts. Schade.
Also gut…there is obviously no easy solution…also müssen wir tiefer graben. Fragen wir doch das Insekt unseres Vertauens:
Firebug
Firebug öffnen, Rechtsklick auf die Seite und „Element untersuchen“, dann „Netzwerk“, Seite neu laden und mal nachsehen.
Aha!
Ach nee!
Wow!
Man sieht, daß sich die Startseite mit Google Maps verbinden möchte…was sie aber gar nicht bräuchte, weil es auf der Startseite gar keine Karte gibt! und das kostet wertvolle (Milli-)Sekunden.
Muß ich in dem Karten-Plugin abschalten! Die Stelle finden, an der der Google-Maps-JavaScript-Code eingebunden wird, und dann eine Abfrage machen, damit auf der Startseite keine sinnlose Map-Abfrage stattfindet. Etwa in der Art von:
Vorher:
$binde_kartenlink_ein;
Nachher:
if ($seite_auf_der_ich_bin != "Startseite")
{
$binde_kartenlink_ein;
}
Gut…das mache ich jetzt mal.
*ärmelhochkrempel*
Fortsetzung folgt…